在 TestCafe 這個系列裡,筆者前幾天的文章,都是假設自動化測試的 Code 已經開發完成!
討論的是如何啟動測試、如何產生測試報告等主題。
然而,自動化測試本身也是程式碼,若測試框架可以提供更有效率的撰寫方式,
對工程師來說,生產力一定會有很大的提升,也降低了開發自動化的門檻。
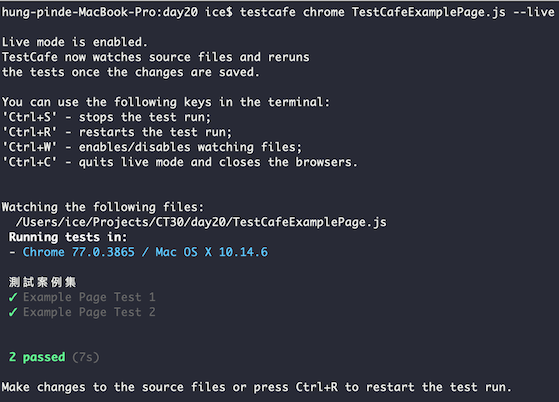
今天這篇文章,筆者想來討論 TestCafe Live Mode,這個專為開發測試而生的機制。
Live Mode 是為了在本地端開發測試而設計,不要在 CI/CD 過程中使用這個模式!
在 day20 的 Code,我們有一個測試案例集,裡面有兩個測試案例。
TestCafeExamplePage.js
└── fixture 測試案例集
├── Example Page Test 1
└── Example Page Test 2
Example Page Test 1 和 Example Page Test 2 的測試流程幾乎一樣,
我們需要特別關注的是 only 這個關鍵字,它讓測試在 Run 的時候,
只執行 Example Page Test 2 這個測試案例!如此一來,可以加快測試開發的速度。
test("Example Page Test 1", async t => {
...
});
test.only("Example Page Test 2", async t => {
...
});
把工具做到極致,就會有不凡的體驗,
啟動 Live Mode 也是再簡單不過,使用 -L or --live 參數即可!
testcafe chrome TestCafeExamplePage.js -L
or
testcafe chrome TestCafeExamplePage.js --live
啟動 Live Mode 的時候,測試跑完不會直接關閉結束,
可以透過 Ctrl+R 重新跑一次測試流程,Ctrl+S 暫停測試流程。